In order to create a page that will be used to display the full descriptions of jobs when they are selected from a list on your website, you can make use of the sys:job-detail tag.
Step 1:
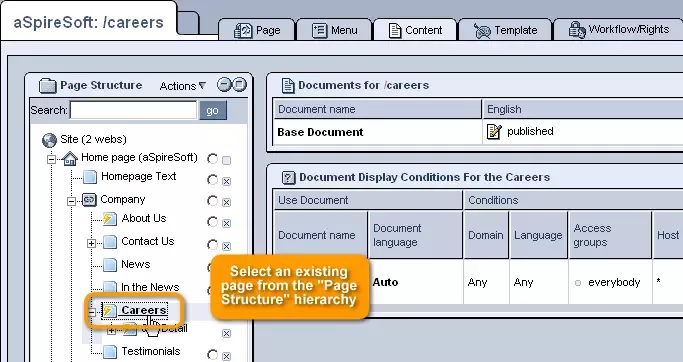
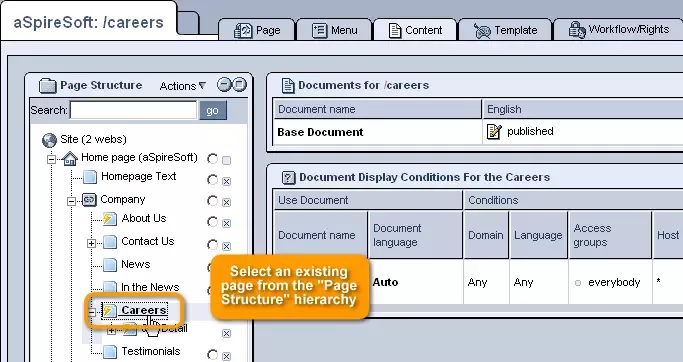
The first step is to choose a page for the job details to be displayed on.
In order to do so, you can either
create a new page or select an existing page from the "Page Structure" hierarchy on the left-hand side of the "Content Management" administration.

Step 2:
Once selected, open the page's "Content" tab and click on the
 "Edit" icon.
"Edit" icon.

Step 3:
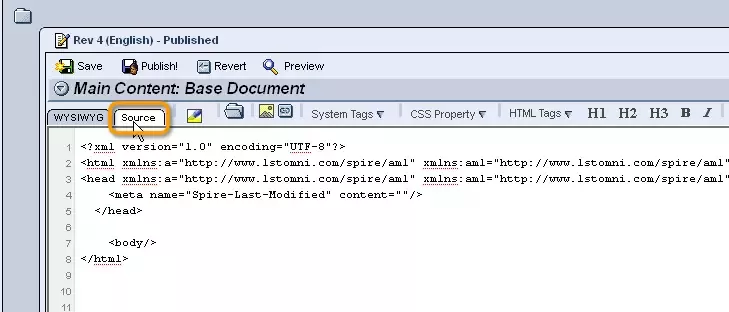
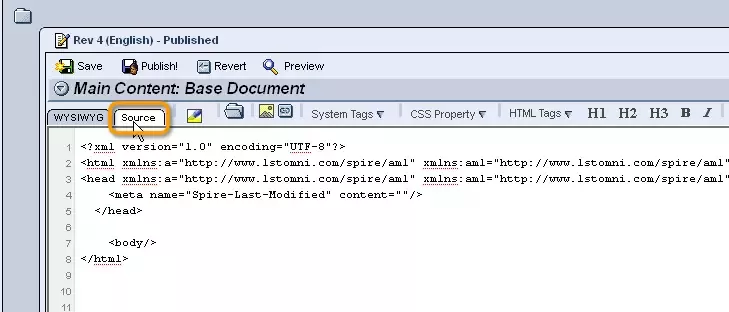
In the editing window that appears, select the "Source" editor tab in the upper left-hand corner.

Step 4:
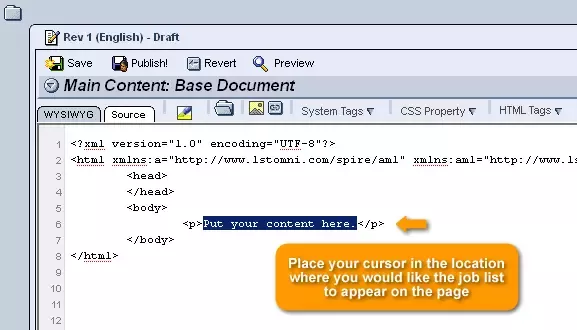
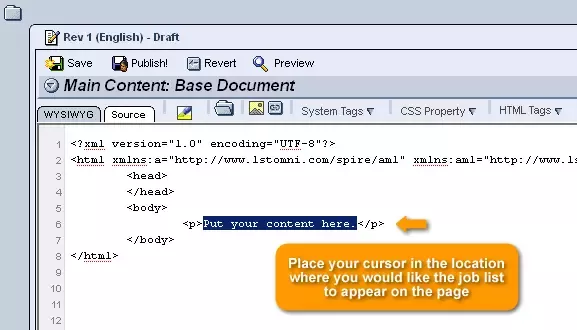
Working with the "Source" editor, place your cursor in the location where you would like the job details to appear on the page (somewhere between the <body> and </body> tags to ensure that it is within the page's body).

Step 5:
Once the cursor has been placed in the desired location, click on the "System" drop-down menu located in the toolbar at the top of the screen and scroll down until you reach the section labeled "HR Module."
From here, click on "job-detail," and the following tag will appear on the page in the location at which your cursor has been placed:
<sys:job-detail />
Step 6:
In order to determine the actual layout and appearance of the job details, the following attributes can be added to the tag that has just been generated:
-
xmlns:
This attribute is used to let the system know which vocabulary to use in evaluating the codes that you have entered, so that it will generate the proper output
-
xslt:
This attribute allows you to specify an xsl file that will be used to determine how the job details are formatted and transformed
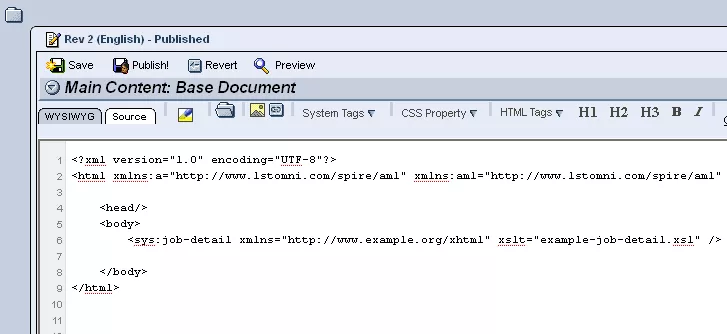
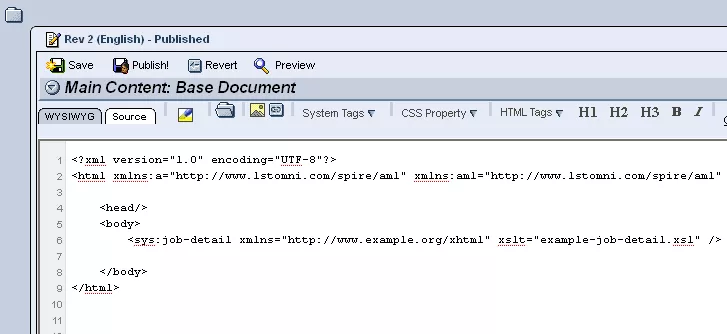
In the end, the tag should look something like this:
<sys:job-detail xmlns="http://www.example.org/xhtml" xslt="example-job-detail.xsl" />

Step 7:
Once the tag has been entered properly, simply click "Publish" at the top of the screen, and whenever users click on a job listed on your website, they will be redirected to this page, where they can view the vacancy's full details.


Note: When creating this page, you will want to make sure to
include links to the pages containing the
application form and
"Send to Friend" form.