This next section will go over ways in which to best manage the text for your website, teaching you to recognize and avoid one of the major common pitfalls in this area.
Copying Text from Word:
Before placing text on a web page, it is good practice to type all of it out in Word, as the program can check for spelling and grammar mistakes.
There is a problem, however, that arises when copying the text from Word and pasting it directly into the content editors. This is because Word adds its own junk HTML to the text. It creates a very bloated source code, full of irrelevant and superfluous HTML, causing your pages to have much larger file sizes than necessary and, thus, take longer to load.
Solution 1 - Notepad:
To work around this and avoid creating all of the unnecessary source code, you can simply
copy the text from
Word and then paste it into Notepad.
Notepad automatically strips any of the Word formatting that would have otherwise clogged up the files. From Notepad, you can then copy the text and paste it in the desired location on your web page, using the WYSIWYG editor.
Solution 2 - Paste as Plain Text:
Another option, which avoids the extra code created by Word, is to use the "paste as plain text" option.

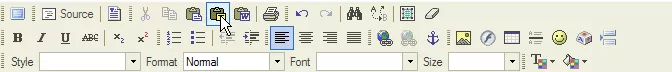
In the WYSIWYG editor, simply click on the desired location for your text, and then select the "paste as plain text icon" from the WYSIWYG toolbar (as displayed above).
Once selected, a window, such as the one pictured below, will appear. Simply select and copy the text you wish to include in your page, and paste it into this window using the key combination of "Clrl+V."
Click "OK" and your text will be added to the page.