Call 1-888-670-1652
Spire CoreDB Connect Error (2002) Connection timed out
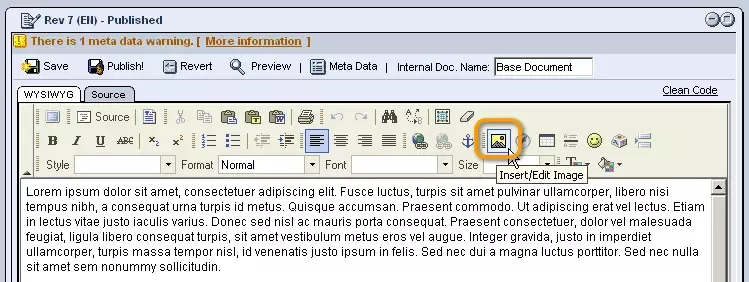
Adding and Editing ImagesIn this section, you will learn the basics behind adding and editing images with the WYSIWYG editor, so that you will be able to create a more dynamic site and can advance to creating pages with more complex and impressive layouts and arrangements. Adding an Image:To start, open the document you wish to edit with the WYSIWYG editor. Once the page opens, place your cursor in the place where you wish to situate the image.
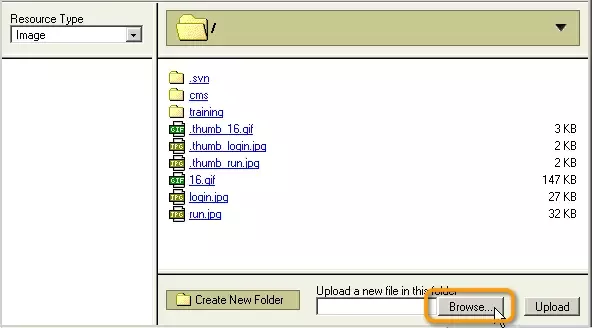
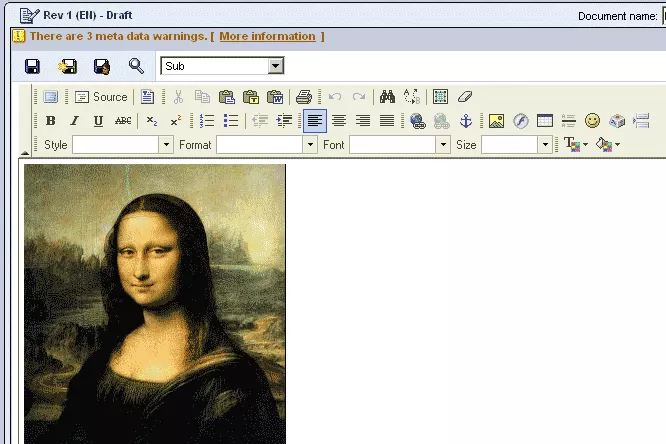
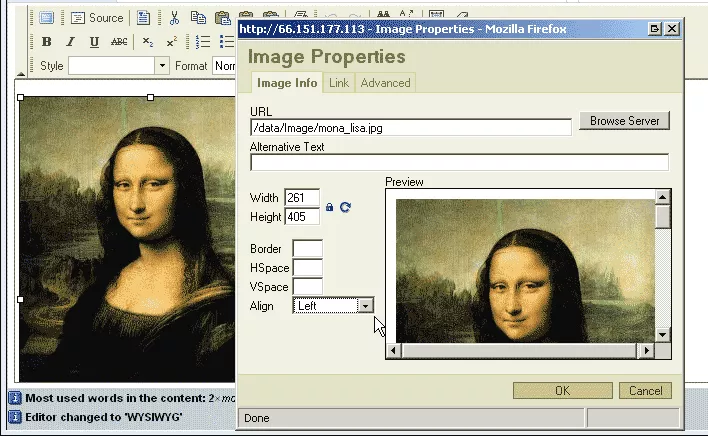
After clicking on the "Insert/Edit Image" icon, you will be presented with the "Image Properties" window (as shown below), where you can proceed to upload the desired image to eventually be placed on your page. Uploading Your Image to the Server:In the "Image Properties" window (pictured above), click on "Browse Server." Another window (like the one seen below) should open. Click on the "Browse" button and look through your hard drive in order to find the desired picture. Once you have found your desired picture, select it and click on the "Open" button. You will then return to the server browsing window. At this point, your picture should appear in the "Upload a New File in this Folder" field (as pictured above). Simply, select the folder into which you would like your picture to be placed, and then click on the "Upload" button in order to upload your picture to the server. Next, simply click on the desired picture in its new location on the server. This should cause a preview of the image to be displayed (as in the window below). Make sure that the picture displayed is in fact the picture that you wish to upload to your page. If so, click on the "OK" button in order to add the picture to the actual page. The image should now appear in its rightful position on the page, as viewed in the WYSIWYG editor. Editing an Image:Once an image has been uploaded to your page, you can return to the "Image Properties" window at any time in order to edit the image. In order to do this, simply click on the desired image within the WYSIWYG editor, and click on the "Insert/Edit Image" icon. You will then be presented with the same "Image Properties" window used in adding the image to the page. Here, you can modify various properties and settings of the image, such as its width, height, and alignment, as well as perform more serious alterations such as replacing the image with an entirely different file or turning the image into a link to another page. For more information on editing images, particularly their alignment, and the resultant possibilities for layout and formatting, please see our section on Image Placement. |
Aspiresoft 2017 © All Rights Reserved. Privacy Policy