Flushing a Single Page:
In order to flush a single static page within your website, there are two possible methods:
- The first method is to go to the "Tools" menu in the Administration site and open the "Flush Pages" tab, where you can flush the site content with a click of your mouse.
- The second method consists of adding a variable to the end of the URL on the public site, and is detailed below:
Simply go to the page for which you would like to clear the server cache, and add the following text onto the end of the URL displayed in the address field of your web browser: ?flushstatic. Once you have finished typing this tag, simply hit "Enter," and the page will be flushed.
Note: In order to do this, you must be logged into the Administration site and belong to an access group that allows the flushing of pages.
Example:
Log into the administration.
Open a new browser and go to the page you want to flush:
http://www.testsite.com/contact-us/
Type ?flushstatic onto the end of the URL, so that the URL looks like this:
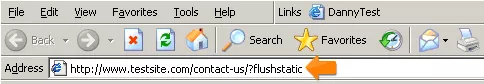
http://www.testsite.com/contact-us/?flushstatic

Then, with the cursor still in the address field of your browser, hit the "Enter" key. The page will refresh, with a message on the top of the page telling you how many pages of content have been flushed. Click the reload link.
The static page has now been flushed and a new page has been generated.
In order to flush all of the static pages within your website, there are two possible methods:
- The first method is to go to the "Tools" menu in the Administration site and open the "Flush Pages" tab, where you can then flush the site content by clicking on the appropriate button.
- The second method consists of adding a variable to the end of the URL on the public site, and is outlined below:
Simply go to the site's home page, and type the following text after the URL displayed in the address field of your web browser: ?flushstatic=all. Once you have finished typing this tag, simply hit "Enter," and the pages will be flushed.
Note: In order to do this, you must be logged into the administration site and belong to an Access Group that allows the flushing of pages.
Example:
Log into the administration.
Open a new browser and go to the home page:
http://www.testsite.com/
Type ?flushstatic=all onto the end of the URL, so that the URL looks like this:
http://www.testsite.com/contact-us/?flushstatic=all

Then, with the cursor still in the address field of your browser, hit the "Enter" key. The page will refresh, with a message on the top of the screen telling you how many pages of content have been flushed. Click the reload link.
All static pages have now been flushed on the site.
Dynamic Pages:
With pages that contain databases or that include content which changes very frequently, it may not be efficient to repeatedly flush the cache manually. Rather, in such cases it may be better to simply set the page to "Dynamic," in order to ensure consistent delivery of fresh content to the site's users. In such cases, there are 4 dynamic options from which to choose:
Dynamic - The page will be generated from scratch with each visit.
1 Minute - On the first visit, a page will be generated from scratch, and for the next 60 seconds a static copy of it will be delivered to all visitors. The first user to visit the page after 60 seconds will generate a new dynamic page and a fresh static copy.
1 Hour - On the first visit, a page will be generated from scratch, and for the next 60 minutes a static copy of it will be delivered to all visitors. The first user to visit the page after 60 minutes will generate a new dynamic page and a fresh static copy.
1 Day - On the first visit, a page will be generated from scratch, and for the next 24 hours a static copy of it will be delivered to all visitors. The first user to visit the page after 24 hours will generate a new dynamic page and a fresh static copy.
Examples of Pages That Should Be Set to Dynamic:
Contact Forms: A contact form reloads to validate what fields have been filled in, and it also delivers the confirmation text (all using the same Page URL). If the page was set to "Static," the cached page would not reflect changes made within the form and would not be correct for the next user visiting the page. Thus, all pages with forms should be set to "Dynamic."
Login Page: The page where a user enters their username and password should be set to "Dynamic," for the same reasons that multiple documents (inital login page, confirmation page, error page, etc.) exist under the single Page URL, and that a fresh page is required each time a new user visits the page (having a unique username and password).